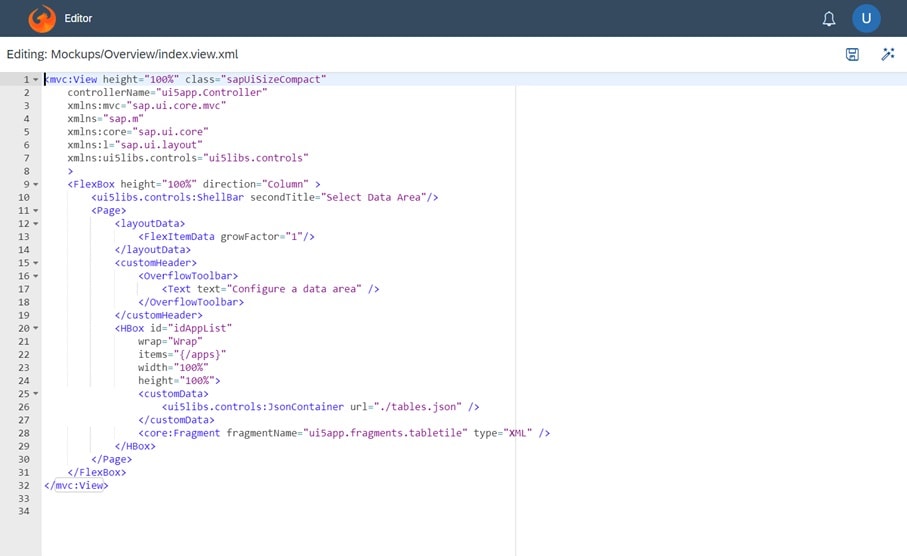
SAP tends to make things complex, and complex means slow. As a developer, I am allergic to both. Hence, I want to show a more streamlined method of UI5 development.
One quick method to spin-up a web server is by using the AppContainer docker image. It is started with a single command: “docker run -d -p 80:8080 \ -e JDBCURL=”jdbc:sap://hana.rtdi.io:39015/?databaseName=HXE” \ rtdi/appcontainer:latest-hana” and the development can start immediately. As a bonus, it has the UI5 library (and more) already included.
The reason it has a Hana database connected is for security (authentication and authorization) and to provide the table data for the UI, if needed.
Backend Data
In almost all cases, the UI to develop will show data which must be read from the ECC system, either via the oData protocol or the Restful interface.
The simplest way to use the data in the local development environment is via files. For example, the ECC was configured to expose data, either via UI5 gateway or Abap RAP or any other option SAP provides for the various ECC versions. If these endpoints are called, they return Json structured files. These files can be put on any webserver, preferably with the same URL, and the caller – the UI5 application in this case – does not notice any difference.
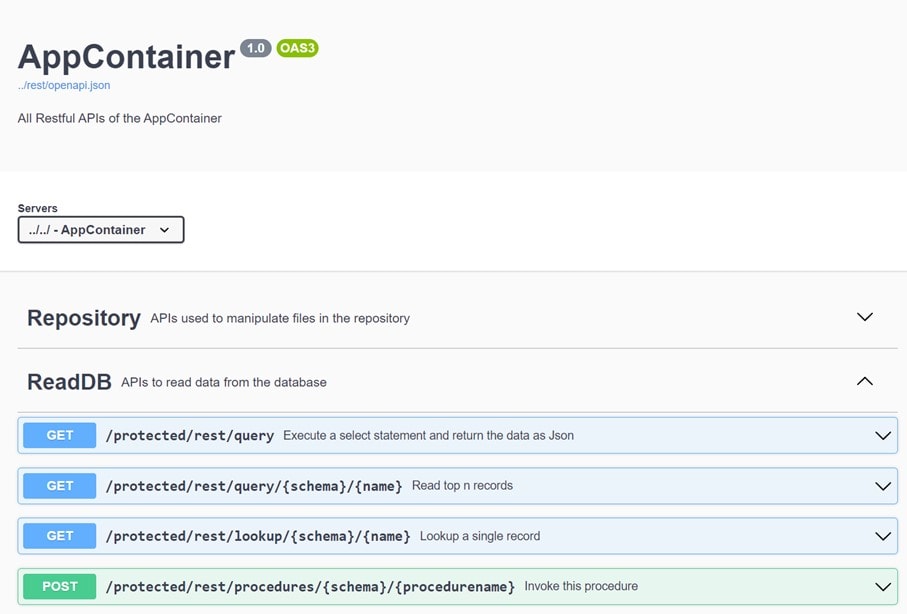
In case this is too rigid, I export the SAP table/view sample data to CSV and import it into the connected Hana database. The AppContainer has the capability to expose any table via Rest and oData. Unlike with SAP, no service must be configured. If users have access to the table KNA1, then the URL /appcontainer/protected/odata/tables/SAP/KNA1 exposes an oData endpoint that behaves identical to SAP’s service endpoint.
Deployment
With these two parts – a web server and Rest/oData endpoints -, the development can start completely independent from the ECC system. It is quicker and setup is a matter of minutes. As said, any web server will do.
Getting the code back to the ECC system is simple as well. I usually share a git repository with the customer. I push my code into this git repository, the customer will download the repo as zip file and import it locally, e.g., using the SAP WebIDE.
For that to work, a couple of rules must be followed:
- No absolute URLs anywhere in the code, only relative URLs. That is a standard requirement for all web development. If you find any code within your SAP system that is violating that rule, a stern chat is required with the responsible developer.
- Use the component model. This is a requirement to integrate with the Fiori Launchpad. Again, not related to the development method but a requirement from SAP.
Security is not an issue, either. When the code is delivered by the local web server, it is using its login method and security settings. If the same code is deployed within the SAP system, the SAP FES (frontend server) delivers the files using its login and security settings. The UI code itself is identical.
The AppContainer provides a few more goodies, but that should not be a surprise, given the AppContainer was built particularly for SAP Fiori development. More on that in future articles.


















![sap ui5 development [shutterstock: 1731235318, Iurii Motov]](https://e3zine.com/wp-content/uploads/2022/05/sap-ui5-development-shutterstock_1731235318.jpg)





Add Comment