One thing must be clear from the outset: This is a contradiction. Programs with a higher level of complexity do not have a visual representation. There have to be compromises.
The following patterns are used to achieve that:
- Code generation. The user assembles components in the UI and they are converted into source code under the covers. Every change in the UI results in a regeneration of the source code.
- Templating. The user can go through a wizard to generate the source code. After that, all changes are made in the generated source, the UI is not used again.
- Inline source code editor. The user assembles the components but the component itself is a text editor, a visual shell for the program code the user has to write.
- Multiple Editors. The source code is given, and the user can view the source code through different types of editors (as text, as visual program flow, etc.).
- Annotations. The code contains extra text information useful only for one editor screen.
While the initial creation of a program in all four approaches is similar, the full development lifecycle is where they differ. The development phases shall be:
- The initial creation
- Changing something later, e.g. switching the position of two boxes
- Adding custom functionality where code must be implemented
- Making changes after that to see what happens with the manual change implemented in Phase 3
When testing any of these tools, it is highly recommended to validate all four phases. To show the approach and the pros and cons of each variant, I want to look at one SAP product for each category.
Code generation: SAP Agile Data Preparation (ADP)
The UI of SAP Data Services was deemed to be too technical, hence ADP was created using data-driven UIs as the main concept. Instead of writing the formula “cast(ID as int)”, ADP shows the data in a spreadsheet-like fashion and allows users to make typical changes. It even suggests operations by looking at the data as seen in the screenshot below, e.g. “Hey, the ID column is defined as string but only has numbers in it? I bet you actually want to convert it to integer numbers.”
The result of all such operations is an SAP Data Services job being generated.
For Phase 1 – initial creation – ADP is okay. Changing something later – Phase 2 – works sometimes. The reason: As the data is going through a sequence of transformations, any change in the middle of the sequence can break all subsequent steps. Although in Phase 3 code is generated and could be modified, the next change in ADP would regenerate the code from scratch thus removing the manual change. Therefore Phase 3 and 4 are not supported by such a model as any code change would be transient.
Why do I think that ADP is just ‘okay’ for Phase 1? The customer expectation is to apply any kind of transformation required to get the data into the desired format, but ADP supports only a subset. Great for demos, but in real-life projects every user needs at least one more transformation. The Data Services capabilities did not exist for fun, they were required; a data-driven UI is only suitable for trivial transformations.
If we added more capabilities, we would end up with a tool where the flow of data can be freely arranged, and all possible functions invoked. In other words, it would morph into a Data Services-like UI.
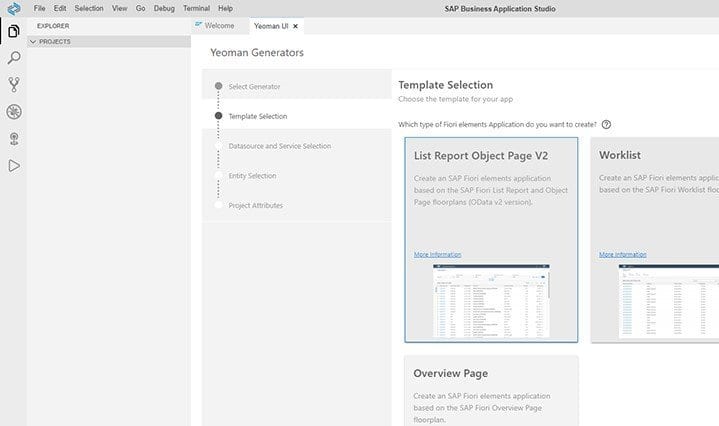
Templating: Business Application Studio and Fiori apps
The current suggested way to build Fiori applications is by using Business Application Studio, a low-level code editor with templates to create the required program files. As the name implies, it is not suitable for building an application using a low-code approach, it just provides jump-start templates. In other words, it supports Phase 1 – initial creation – in a very limited manner, and from then on the source code must be edited.
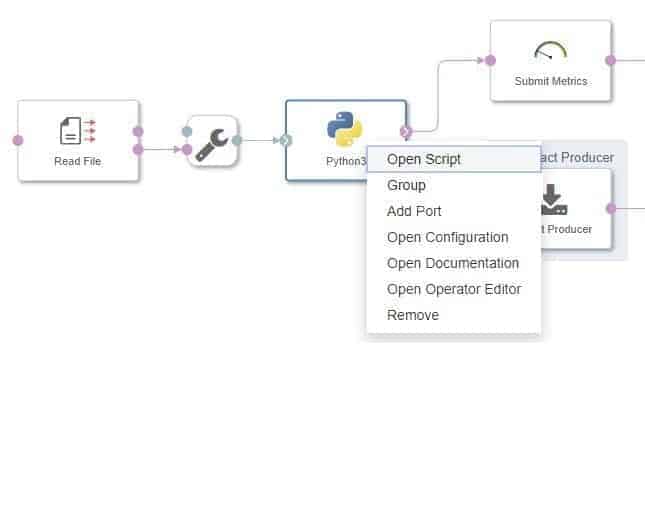
Inline source code editor: SAP Data Hub/SAP Data Intelligence
A trivial solution to achieve both: if the UI provides boxes with source code in it. In this screenshot, a file is read but all the complex processing is done in the Python3 box. This box represents the source code, and the user is responsible for writing the code. This provides the full power of programming languages while at the same time offers prebuilt functionality, like the ‘Read File’ box, for common tasks.
This is the first approach that supports all four development phases: initial creation, modifying something in the UI, modifying the source code, and changing something through the UI.
Now it depends on how often the prebuilt boxes can be used and how often code must be written. If 99 percent of functionality is in the source code, the solution has little value. If 99 percent is done using predefined boxes, having the option to get to 100 percent is extremely valuable.
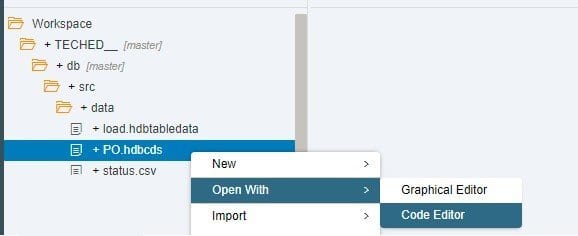
Multiple Editors: Graphical CDS Editor in WebIDE
One example where the same source code can be opened with a programming and a visual editor in SAP are CDS files. In the older Hana Studio, the graphical view is a read-only view. In WebIDE, however, both options are editors – hence all four phases are supported.
The Multiple Editor approach is the most powerful and most expensive solution. It allows the user to seamlessly switch between various views of the same code. In some tools (Eclipse!), these views can even happen side-by-side. The user can choose where to make modifications, either in a graphical editor, a text editor, or whatever makes sense and is available.
The graphical editor does not have to be as powerful as the text editor. The only requirement is that it retains the code segments it cannot handle.
Example: A database query joins two tables. In the graphical editor, this is rendered as the two boxes representing each source table and one box for the join. If the join condition is a simple equals condition, the join can be drawn. If the condition is a complex formula with >= etc., then the drawing is disabled and a text box is shown instead. The important part is, no matter where the code is modified – e.g. the user might go into the text editor and change the join back to something simple – the graphical editor can render it again.
Annotations: Source code comments
Augmenting the source code with more information not required for the code execution but for other things is called annotations. A trivial example are code comments. They are not needed for the program but create documentation. Another example are the x,y-coordinates indicating where the code block should be rendered in the graphical editor. Of course, the text editor does not need that, but when the user rearranges the boxes in the graphical editor and the change should be persistent, adding this data as properties into the code segment makes sense, which is a similar concept as comments.
This might be needed but in general should be avoided as it just creates inconsistencies. What happens when a user moves a code block but not the annotated properties?
The worst thing is having different code in different editors, e.g. creating one file for the text editor and one file for the graphical editor for the same definition. Keeping them in sync is a nightmare in theory and impossible in reality.
Summary
Whenever a vendor praises their low-code/no-code solutions, an investment into a short PoC with all four project phases outlined above is advisable. One additional point to look at is code collaboration between business users, programmers, visual designers, data model experts, etc.
Let’s take the development of a screen for order entry as a final example. The business user has a good idea of what the screen should look like and what information it must contain. They are the perfect user for a low-code tool, as it allows them to visually arrange the UI controls into a nice layout. But for some functionalities, custom code has to be added into a control – that is done by another person. Once complete, the business user can review and fine-tune the UI.


















![Low Code No Code Sap Mendix Ruum [shutterstock: 1624376422, shaneinsweden]](https://e3zine.com/wp-content/uploads/2021/01/low-code-no-code-sap-mendix-ruum-shutterstock_1624376422-2-e1610366165544.jpg)






Add Comment